Embed Video
Add a single video to your page. Or display a video next to content, or two videos in two columns in desktop view.
Video should be hosted on a dedicated delivery service, such as YouTube. Video can't be uploaded to the T4 Media Library.
Your School, Unit or Faculty may have a video account to host video content for inclusion in your website. If you don't have access to an account, find out how to create a YouTube account.
Dual Column video embed
To display a video next to content, or two videos in two columns on desktop use component [ZEP] Dual Column text/text. Add the video ‘embed’ code to the 'source code' of the text field.
Use https://iframely.com/embed to create the responsive, accessible embed code. This will make video content resize and fit site design on any device, displaying with correct aspect ratio or horizontal height.
Using iframely to embed video also ensures that video is accessible and seo enabled.
1. How to create the video embed code
Find the video on YouTube. Then click the Share option below the video and select Embed. This opens the Embed Video window.
Scroll down and check the ‘Enable privacy-enhanced mode’ box before copying the video URL only from the ‘Embed Video’ code. It should look like:
https://www.youtube-nocookie.com/embed/hT3Ubdi57PE
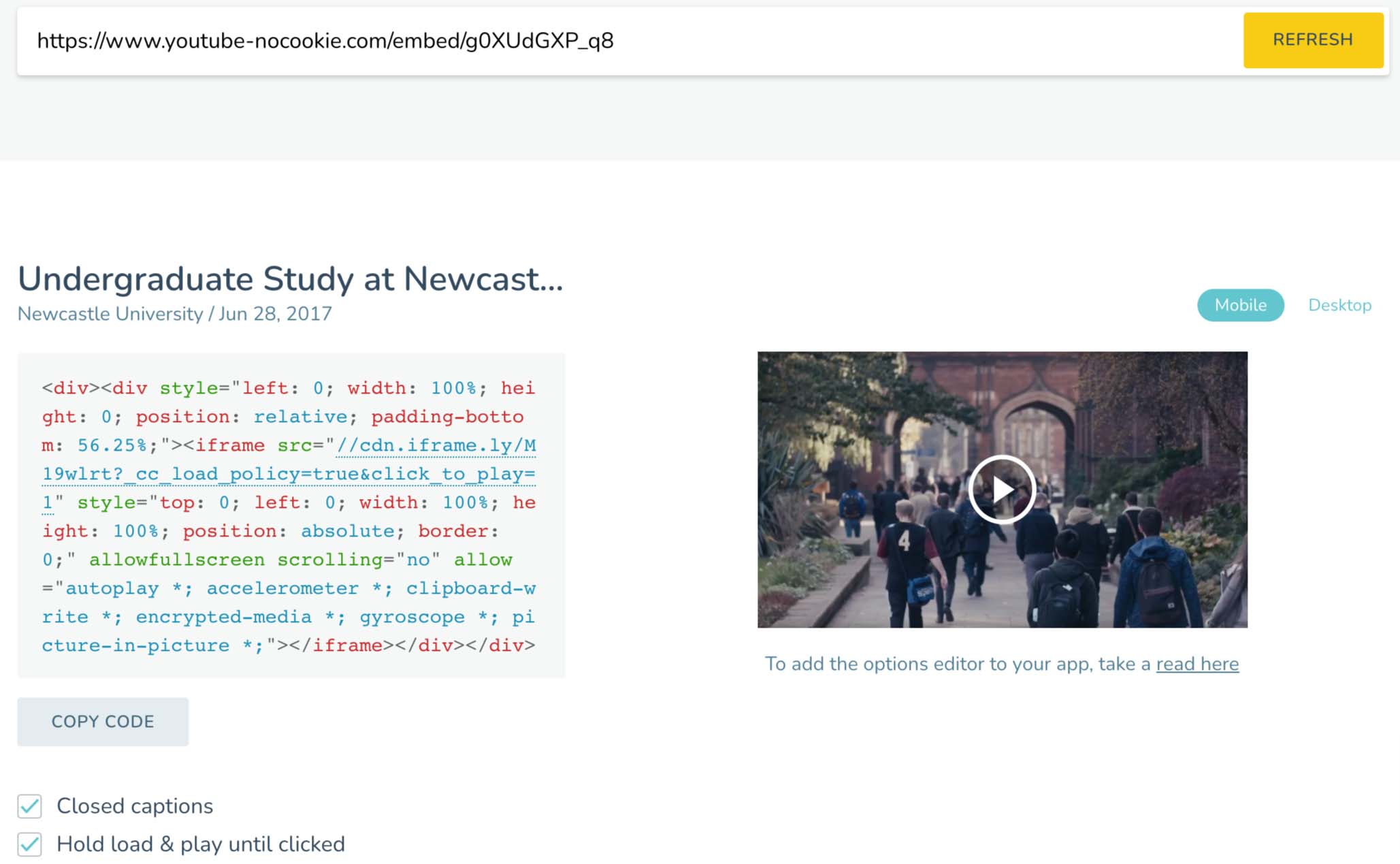
Next, go to https://iframely.com/embed and paste the video URL into the link field and click CHECK IT.
Scroll down past the code field to check 'Closed Captions' and 'Hold load & play until clicked' options.
Click the Copy code button.

2. Add video to the page
Add component [ZEP] Dual Column text/text to your page. You must populate both fields with either text or video embed code.
When embedding two videos, add a heading to introduce each video.
Next, add the embed code to the source code within the text field. Use the toolbar to select Tools then Source Code. Copy and paste the code from iframely into the text field.
Click OK. The video will appear in the Body Text field.
Save then Preview the component to make sure that the video(s) appear and that the component is positioned correctly in the page.
Media Carousel
A Media Carousel is used to display either a collection of images or videos, or a combination of the two. The carousel displays an image or video with a caption below.
A carousel should contain at least four images or videos.
Videos should be hosted on YouTube. The YouTube ‘video ID’ is then used to add the video to the carousel. A video overlay image should be prepared. This is the image that introduces the video to the carousel.
Images for the carousel should be optimised then uploaded to T4 Media Library. The carousel image and video thumbnail size is 996 x 560 pixels.
A caption must be prepared to display under each video or image. This prevents blocks of white space appearing below the carousel.
Create a media carousel
Place the component [ZEP] Media Carousel in the section where the carousel will display.
Create a new sub-section below the display page to contain the carousel items. Name the sub-section 'Media Carousel'.
The 'Media Carousel' section should be 'hidden from navigation'. Add components Carousel Video or Carousel Image to this section to bring the image or video into the carousel.
Add video to the carousel
Click the sub-section 'Media Carousel' and select the 'Content' tab. Use the 'Add Content' button and search for the component Carousel Video.
Single Block Video
We recommend one single block full-width video per page. Any more than this slows page load time. Use component [ZEP] Single Video to add a full-width video to a page.
Thumbnail image (video overlay)
Always prepare a thumbnail image to upload to the component. This is the image that introduces the video to the page. Upload the thumbnail to the T4 Media Library ready for use.
A grey box will display in the page if the thumbnail image is missing.
Thumbnail image dimension: 1250 x 655 pixels.
YouTube ID
To add the video to this component copy the YouTube ‘video ID’. This is the alphanumeric ID that appears in the URL.
eg https://youtu.be/L2LkxUiClQ0
Go to the ‘Share’ option found below the YouTube video to copy the ID.
Add video to a page
To add the single video use the component [ZEP] Video. Fill in the following fields:
Name: title of the video
Overlay image: click ‘Select Media’ to browse and select overlay (thumbnail) image from Media Library
Overlay image alt text: alternative text for the image overlay
YouTube ID: eg L2LkxUiClQ0