Getting your Courses Ready 25/26
NEW: A vision for education and skills at Newcastle University: Education for Life 2030+
Canvas Course Release Schedule
The Canvas course creation process for Academic Year 2025-26 will be the same as last year, with the only change coming in a new design. Courses should now have been created and will be in the "Unpublished" area of your course list. Any colleague listed on a MOF will automatically be given Teacher access to the respective Canvas course. Colleagues not listed on the MOF can be added manually by your School Office.
If you have any queries about the course creation process, you can contact ltds@newcastle.ac.uk.
Getting your Course Ready - 10 Step Guide to Get Your Courses Ready for 25/26
As we transition to a new course template for the upcoming academic year, we understand that preparing your course materials can feel like a big task. To make this process as smooth and straightforward as possible, we've developed a comprehensive 10-step guide designed to walk you through everything you need to get your course ready for September.
Each step includes clear, practical instructions and short video tutorials to guide you through the process at your own pace. Whether you're updating existing content or building your course from scratch, this guide will help you get your course ready.
IMPORT WARNING - Maintain Template Functionality
Manually Edit These Pages
To preserve the functionality of the template, it is recommended that you manually edit the following pages in your course template rather than import them from a previous year/course:
- Course Homepage - Step 1 and Step 2
- Module Information - Step 3
- Module Contacts - Step 4
- Assessment Information - Step 5
Additionally there is a new Assessment template in your course for Academic Year 25/26. Please use this template rather than import your assignments from the previous year
Failure to follow this guidance may result in broken links or other issues within your course.
If you have done this and need the template no longer works, please follow the Troubleshooting guides on this page
Step 1 - Update Module Code and Name
Update the module code and name in your course banner to improve navigation and help students easily identify which course they are currently viewing
You can add your module name and code to the homepage banner using the Canvas Rich Content Editor.
This short video will demonstrate how you can do this:
You can also, follow this guide:
1. From the homepage select the "Edit" button and move the cursor to before the "Module code" placeholder text.
2. Start typing the module code in front of the placeholder text "Module code".
3. Once you have entered your Module Code, delete the placeholder text "Module Code".
4. Repeat this for the Module Name.
5. Save your page by selecting the "Save" button at the bottom of the page.
Step 2 - Update Homepage Introduction
The course homepage should be customised to include an introduction to the course including any links to key aspects of the
course.
The course homepage is designed to welcome and direct learners to key areas of your course, promoting efficient navigation and reducing time spent searching for materials. It also allows instructors to personalise the content, which enhances the relevance and
engagement of the course materials.
1. From the homepage select the "Edit" button and remove the Module Code and Name from the welcome title placeholder. Also remove the welcome message paragraph placeholder text.
2. Add your Module Code and Module Title to the "Welcome to" header. After this, include a welcome message for your course in the space below this title.
If you wish to enhance this welcome message further, you can include images and videos.
To learn how to do this, please refer to the Canvas Rich Content Editor guides, where you will see different uses of this tool to create an engaging homepage.
3. Once you have completed your welcome message including any media you'd like to include, select Save at the bottom of the Canvas Rich Content Editor.
Step 3 - Update Module Information
Check Syllabus Information
Important module information should be easy to find and clear to understand within the Canvas course and can include credit weighting, learning outcomes and the summary outline of teaching activities.
Module information is automatically displayed on the Syllabus page in Canvas, which is populated using data from the Module Outline Form (MOF) system. On the Module Information page, we’ve included a direct link to this Syllabus for easy access.
In addition to the automatically populated content, you can also use this page to include any additional module-specific information such as a module handbook or other useful resources. This flexibility allows you to provide students with a more comprehensive overview of the module in one convenient location.
Please note for Parent Child Modules, the Canvas Syllabus page will no longer be populated from the MOF database so this would have to be created manually to include this information.
This page is customisable, allowing you to include information that you consider important for students enrolled on your module. Below, we’ll guide you through how to tailor this page to meet the specific needs of your course.
Removing Sections from Module Information Page
If you don’t have any additional information or a module handbook to include, you can edit this page to remove those sections—ensuring students only see the information that’s relevant to them.
1.Select the Module Information button from the course homepage
2. Select the Edit button
3. Highlight section
4. Press "Delete"
5. Select "Save" to update changes
Below we will show you how to add a module handbook or additional resources to this page.
Adding a Module Handbook
If you have a module handbook, you can upload it here to give students a clear and convenient place to access it. Use the Canvas Rich Content Editor to attach the handbook directly to this page, ensuring it’s easy for students to find when they need it.
You can do this using the following steps:
1. Open the Rich Content Editor
-
- Navigate to the Module Information page where you’d like to add the module handbook document. You can do this via the course modules or using the link provided on the course homepage.
- Click Edit to open the Rich Content Editor.
2. Position Your Cursor
-
- Click in the editor where you want the document link.
3. Upload the Document
- Click the Document icon (it looks like a sheet of paper).
- Select Upload Document.
- Choose the file from your computer and click Open.
- Click Submit to insert the document.
4. Save Your Changes
Scroll down and click Save
Adding Additional Resources
If you have any additional resources that may benefit your students, you can include them here. These might include external websites, documents, or other useful materials—simply add direct links using the Canvas Rich Content Editor to make them easily accessible.
Step 4 - Update Module Contacts
Key module contact information should be easy to find within the Canvas course. This should include, where applicable, contact information for teaching staff on the module.
Students can easily contact to instructors whenever they have questions, concerns, or require additional support, which promotes a collaborative and interactive learning environment.
1. Open the Module Contacts Page
You can access the Module Contacts page by:
- From the course homepage select the Module Contacts button
- From the course navigation select Modules, then select the Modules Contacts page from the Course information Module
2. Enter Edit Mode
- Click the Edit button to open the Rich Content Editor (RCE).
3. Replacing the Avatar Image
-
- Click the Existing Image in the editor.
- Press Delete to remove it.
- Click the Image icon in the toolbar.
- Select Upload Image
- Find the image in your file store then select "Open"
- Add Alt Text to describe the photo, for example "Profile Picture of xxx"
- Select Submit
4. Add Contact Details
You can add the following placeholders to your page and replace them with your actual information:
- Name
- Job Title/Module Role
- Office Hours
- Telephone (if applicable)
- Website (if applicable)
- Additional Contact Information
5. Save Your Changes
- Click Save to keep your changes.
Step 5 - Update Assessment Information
Assessment information should always be clear and easy for students to access. It should include essential details such as assessment instructions, deadlines, weightings, marking schemes or rubrics, and information about when and how feedback will be provided. The Assessment Information page within your course is designed to help you present all of this in one convenient location.
To access this page, navigate to the Modules section in your course menu, then locate the Course Information module. Within this module, you’ll find the Assessment Information page. Once you’ve opened the page, click the Edit button to begin customising the content.
The page includes suggested placeholders to guide you in providing the necessary assessment details. You can tailor these sections to suit your specific needs and remove any questions or prompts that aren’t relevant to your course. A pre-prepared assessment template will also be included to help you get started.
You can enhance the page further by using the Canvas Rich Content Editor to add links, documents, or other relevant resources. If you need help using the editor, additional guidance is available on the Canvas Rich Content Editor section of the Learning and Teaching website.
Once you’ve made all your updates, don’t forget to click Save to confirm and publish your changes.
Step 6 - Update ReCap Information
A new ReCap section has been added to the homepage for the 2025–2026 academic year. This section is designed to inform students about how ReCap will be utilised within your module. It also helps to establish clear expectations regarding the availability of recordings.
If ReCap is not being used, you should instead outline the alternative forms of support that will be provided.
Please find the template text below. You should edit this as needed, adding or removing sections to suit your module:
Option 1 – ReCap is being used:
ReCap will be used to record all lectures or lectures and seminars [delete/amend to indicate what will be recorded] for this module. ReCap is not intended to replace attendance at live lectures and should be used for review, revision and to support your learning. ReCap recordings will be available to you immediately following the teaching session (subject to processing time which can be up to 24 hours) or within X number of working days. [delete/amend as appropriate to give details of when students can expect access to recordings, this should be within 3 working days of the recordings taking place].
Option 2 – ReCap is not being used:
ReCap will not be used to record all/any lectures for this module [delete as appropriate] and instead you will be provided with alternative support in the form of [provide details of alternative form(s) of support, for example, detailed lecture notes, enhanced notes supporting slides; a podcast that provides a commentary on the lecture slides; or a video explaining the session.]
For more information how to use ReCap please visit the Recap Guidance pages on the Learning and Teaching Website.
Step 7 - Import Content from Previous Courses
Importing content from a previous Canvas course can save you time. Whether you're reusing materials such as pages, or entire modules, Canvas allows you a way to bring content into your new course.
It is advised that you manually edit the following pages rather than import them, to maintain the templates functionality:
- Module Information
- Module Contacts
- Assessment Information
The guide below walks you through the process step by step, ensuring that you import only the materials you need while preserving the current course template.
1. Open your New Canvas Course
Open your new Canvas course. It should already have a template applied, including a homepage and course structure.
2. Open the Import Tool
- On the homepage, look at the menu on the right-hand side.
- Click on “Import Existing Content.”
3. Choose Import Type
- In the Import Content menu, open the dropdown list.
- Select “Copy a Canvas Course.”
4. Include Completed Courses
- A text box will appear.
- Tick the box for “Include completed courses” to ensure past courses are included in the search.
5. Find the Course to Import From
- Begin typing the name of the course you want to import content from.
- Select the correct course from the dropdown list.
NOTE: Double-check the course title and academic year to ensure you’re selecting the correct one.
6. Choose Content Type
- Under Content, select “Select specific content.”
IMPORTANT NOTE: Avoid choosing “All content” as this may overwrite your current template.
7. Add to Import Queue
- Click “Add to Import Queue.”
- You’ll see your import job listed at the top of the queue.
8. Select Specific Content
- Click “Select Content.”
- A list of content types (modules, pages, assignments, files) will appear.
9. Choose Items to Import
- To import all items of a type, tick the checkbox next to it.
- To import specific items, click the arrow next to the content type.
- Tick the boxes for the specific items you wish to import.
10. Confirm Selection
- Once you’ve selected all the items you want to import, click “Select Content” at the bottom right.
11. Wait for Import to Complete
- Return to the Import Content menu.
- Wait for the job to complete (the status will update automatically).
12. Verify Imported Content
- Go to the relevant content area (e.g., Modules).
- Scroll to the bottom of the list to find the newly imported content.
13. Organise Your Course
- Move the imported items to the appropriate sections or modules.
- For help with organising modules, refer to the Canvas Modules guidance on the Learning and Teaching website.
Step 8 - Add/Remove Canvas Navigation Items
The course navigation menu in Canvas is located on the left-hand side of the screen and provides students with quick access to essential course resources such as module materials and assignment information. To ensure clarity and consistency across courses, it is considered best practice to customise this menu by hiding any unnecessary items and maintaining a consistent order of links. This guide will walk you through the process of editing the course navigation menu, including how to change the visibility and order of navigation items, and how to preview the menu from a student’s perspective.
To edit your course navigation, please follow the below guide:
1. Locate the Course Navigation Menu
-
- Find the course navigation menu on the left-hand side of your Canvas course screen.
2. Access Course Settings
-
- Scroll to the bottom of the navigation menu and click on the Settings link.
3. Open Navigation Settings
-
- At the top of the course settings page, click on the Navigation tab.
4. Review Visible and Hidden Items
-
- The top section displays navigation links that are currently visible to students.
- The bottom section shows links that are hidden from students.
5. Change Visibility of Navigation Items
-
- To make a hidden item visible, drag it from the bottom section to the top section.
- To hide a visible item, drag it from the top section to the bottom section.
- Alternatively, click the three dots next to a navigation item and select Enable or Disable depending on its current status.
6. Reorder Navigation Items
-
- Click and drag items within the visible section to rearrange their order.
- It is recommended to add any new links to the bottom of the visible section to maintain consistency across courses.
7. Save Your Changes
-
- Scroll to the bottom of the page and click the Save button to apply your changes.
8. Use Student View to Preview
-
- Click on the Home link at the top of the course navigation menu to return to the main course page.
- Click the "View as a Student" button located in the top right corner of the screen.
- Review the navigation menu to ensure everything appears as intended from a student’s perspective.
- Click the Leave Student View button in the bottom right corner of the screen to return to your instructor view.
Step 9 - Prepare your Reading List
By providing a Course Reading List on Canvas, instructors enable students to access and engage with the necessary readings conveniently via a direct link. The Reading List feature has been enabled on all Canvas courses.
If a reading list is applicable to your course, follow the guidance on the Library Reading List webpage. The below video is a preview of what the reading list looks like in a Canvas course:
Copyright Licensing Agency (CLA)
The Library offers a digitisation service for academic staff, under the terms of the Copyright Licensing Agency (CLA) Higher Education Licence.
This makes articles or book chapters owned by the University available online to students through via Canvas.
So within your teaching if you want to add an extract or quote to a PowerPoint Presentation then that would be fine. If you want your students to read a longer extract then you need to use your online reading list to provide a link, so students can access it themselves.
Uploading the entire text or PDF to Canvas is not permitted.
For more information please visit Scanning and CLA requests.
Previewing the Reading List in Student View
As an academic, when viewing a Library Reading List in Canvas in 'Student View' you may be shown an error message for an unknown user.
Please be assured this is normal and the student will be able to see the Library Reading List.
It is due to the way the system looks to authenticate access to the list and the 'Student View' is anonymous which throws up this Unknown user id error.
For more information about this, please visit Why does Student View in Canvas show an error when viewing a Library Reading List?
Step 10 - Publish Content and Course
When all the checklist items are complete, you will need to publish your course for this to be viewed by students. Please follow the Canvas guide on how to publish your course.
You will also need to ensure the modules and module items are published in order for students to see these. You can follow the How do I publish or unpublish a module as an instructor guide for information on how to do this.
For students to view courses they will need to be published and enrolled onto the course via SAP. Students will be enrolled onto courses from September 2025 following registration.
Publishing Pages to Assist with Homepage Navigation
Make sure the following pages are published in order for the homepage links to work:
- Module Information
- Module Contacts
- Assessment Information
Using ReCap Recordings from Previous Years
ReCap content is not included in the import process. Please note, if you have ReCap recordings added as a module item or embedded in a page, these will be linked to the previous years’ content that this year's students will not be able to access.
To reuse ReCap recordings from previous years you should create a copy of the existing recording(s), move the copies to the folder for 2026/26 and recreate the links within modules.
- To make copies of recordings follow this guide.
- To add a link as a module item or embed in a page follow this guide.
Please note, to do this you must be the creator of the original recording (or have permission from them) and be a teacher on both courses.
Tip 1 - Check Content in Student View
The "View as a Student" function in Canvas allows instructors to experience their course exactly as a student would. This feature is particularly useful for checking how content is presented and ensuring that everything is accessible and functioning as intended.
When you activate this mode, you are logged in as a Test Student. This means you can navigate through the course, view materials, and interact with features just like a real student. It’s an excellent way to confirm that modules, files, announcements, and other resources are visible and displaying as intended.
You can also use this mode to submit assignments, take quizzes, and participate in discussions. This helps you test whether these elements are working correctly and gives you a clear idea of what students will experience when they engage with your course.
For more information and instructions on how to use this tool please visit the How do I view a course as a test student using Student View guide.
Optional Enhancements
We’ve gathered feedback from student focus groups to identify enhancements that could make Canvas courses more engaging, accessible, and user-friendly. While these suggestions are not mandatory, they reflect common themes and preferences voiced by students across disciplines.
This section outlines a range of optional design features that you may wish to incorporate into your course
Homepage with Week by Week / Topic by Topic Navigation
What is a Week by Week/ Topic by Topic Navigation Homepage?
Following feedback from students on potential homepage designs, a key suggestion was to include direct navigation to module content on the Canvas homepage. Students noted that this would improve ease of navigation and access to course materials.
In the examples provided, this navigation was structured on a week-by-week basis, though a topic-by-topic format could also be used.
In response, we’ve developed an alternative homepage layout that you can use in your course. This version includes placeholders to help you set up this type of navigation. It’s already included in your Canvas Blueprint template and can be easily enabled.
How Do I Enable This in my course?
Part One - Setting the Week by Week/Topic by Topic Template as the Course Homepage
To begin editing and using this week-by-week template in your course, you must first set it as the new course home page.
1: Access the Pages Section
- From the Course Navigation Menu on the left, click Pages.
- At the top of the page, click the “View All Pages” button.
2. Locate the New Homepage Template
- In the list of pages, find the one titled “Course Homepage (Week by Week)”.
- Tip: Use your browser’s search function (Ctrl+F or Cmd+F) to find it quickly.
3. Publish the Page
- If the page is not published, click the publish icon (a circle with a slash through it) next to the page title.
Note: It should turn into a green checkmark ✅ once published.
4. Set as Front Page
- Click the three dots (⋯) next to the “Course Homepage (Week by Week)” page.
- Select “Use as Front Page” from the dropdown menu.
5. Make It the Course Homepage
- Go back to the Home section of your course by selecting "Home" from the course navigation menu.
- Click “Choose Home Page” on the right-hand side.
- Select “Pages Front Page” and confirm that the correct page is listed.
- Click Save.
Part Two - Editing a Week by Week Dropdown List
1. Open the Homepage
- From your Canvas course homepage, select the Edit button to begin editing the page.
2. Locate the Navigation Section
- Scroll down to find the “Week by Week Navigation” section.
3. Change the Section Title (if needed)
- If you prefer to use topic-by-topic navigation, change the title of this section to “Topic by Topic Navigation”.
4. Update the Links Section
- Locate the “Links to Semester X” section and update the heading to reflect your new navigation style (e.g., “Links to Topics”).
5. Remove Placeholder Text
- Delete any placeholder text such as “Week #”.
6. Insert a Course Link
- Select the Links tool (chain icon) in the toolbar.
- Choose Course Links from the dropdown.
- In the panel that appears, select Modules.
- Click on the module you wish to link to (e.g., “Week 1: Introduction”).
7. Edit the Link Text
- Once the link is inserted, click on it.
- Select Link Options.
- In the Edit Course Link panel, change the text in the “Text (optional)” box to something meaningful, such as:
-
- Week 1: Introduction to the Course
- Topic 3: Research Methods
- Click Replace to save the changes.
-
- In the Edit Course Link panel, change the text in the “Text (optional)” box to something meaningful, such as:
8. Repeat for Each Module
- Repeat steps 6–7 for each week or topic module you wish to link.
9. Add a New Link (if needed)
-
- Press Enter (carriage return) to create a new line.
- To add an emoji:
- Right-click your mouse and select the emoji menu, or
- Press Windows key + full stop (.) to open the emoji picker.
- Add your emoji and follow the same steps above to insert and customise a new link.
Part Three - Deleting a Week by Week Dropdown List
1. Go to the Homepage
Navigate to the homepage of your Canvas course.
2. Enter Edit Mode
Click the Edit button at the top-right of the page to begin editing.
3. Locate the Dropdown List
Scroll down the page until you find the dropdown list you wish to delete.
4. Position the Cursor
Place your cursor at the end of the final line that says “📆 Week #”.
5. Delete the Section
Press the backspace key repeatedly on your keyboard until the entire dropdown list section is removed.
6. Find the “Links to Semester 2 Weeks” Section
Scroll further down (if needed) to locate the section titled “Links to Semester 2 Weeks”.
7. Place the Cursor at the End
Click at the end of this section to position your cursor.
8. Remove the Section
Again, press the backspace key repeatedly until the entire section disappears.
9. Save Your Changes
Once you’ve finished editing, scroll to the bottom and click Save to apply your changes.
Breadcrumb Navigation for Pages
We've introduced a breadcrumb navigation feature for Canvas Pages to enhance the user experience within course modules. This breadcrumb provides a clear, hierarchical trail that helps users understand their current location in the module structure.
Each page now displays a breadcrumb starting with the module title, followed by the module sub-header, and ending with the current page name. This intuitive layout allows users to easily retrace their steps and navigate between different sections without needing to return to the main menu.
By offering contextual awareness, this feature helps students stay oriented and better understand how each page fits into the overall course/module flow.
Breadcrumb Introduction
Within your Canvas course template, you will find a module titled "Example A – Week 1 / Topic 1 (Breadcrumb Version)". This module demonstrates the use of breadcrumb navigation within the Canvas environment. It serves as a model that can be duplicated and adapted for subsequent weeks or topics throughout your course.
Breadcrumb navigation provides a clear, hierarchical structure that helps users understand their location within the course. In this template, the breadcrumb trail follows the structure:
Module > Module Header > Page Name.
How Do I Use This in my course?
Follow these steps to customise the breadcrumb navigation for your course content:
1. Navigate to the Modules Section
In your Canvas course, select Modules from the course navigation menu.
2. Locate the Example Module
Scroll down to find the module titled "Example A – Week 1 / Topic 1 (Breadcrumb Version)".
3. Open a Page from the Module
Choose any page within this module and click to open it.
4. Enter Edit Mode
Select the Edit button at the top-right of the page to begin making changes.
5. Edit the Breadcrumb Trail
At the top of the page, you’ll see a placeholder breadcrumb. Update this to reflect the structure of your own module:
6. Module Name: Replace the placeholder with your module’s name.
To make this a hyperlink:
-
-
- Highlight the module name text.
- Click the Link button (chain icon) in the toolbar.
- In the sidebar that appears, select Course Links.
- Expand the Modules dropdown and choose the relevant module.
-
7. Module Header (if applicable):
If your module includes a header, type its name in front of the placeholder text.
Once added, delete the placeholder.
-
-
Page Title:
Type the current page’s title in front of the final placeholder.
Then remove the placeholder text.
-
8. Save Your Changes
Once you’ve finished editing the breadcrumb, scroll down and click Save to apply your changes.
I've imported last year's design and applied it to this year's course, but the homepage is the old design. How can I fix this?
When you import content from a previous year's Canvas course using the “Import All Content” option, it brings over everything—including the homepage. This means the design and layout from last year will automatically replace your current year's homepage, which can cause confusion for students and disrupt your intended course presentation. To fix this, you’ll need to manually reassign the correct homepage template for this year’s course. Follow the steps below to restore your intended design.
To fix this:
1. Go to the Page
- Navigate to your Canvas course.
- Click Pages in the left-hand course navigation.
- If needed, click View All Pages to see the full list.
- Find the page you want to use and click its title to open it.
2. Set It as the Front Page
- Locate the page you want to use as your homepage. This should be titled "Course Homepage".
- Click the three vertical dots (⋮) at the end of the line where you've located this page.
- Select Use as Front Page.
- If this option is greyed out, make sure the page is published first by clicking Publish.
3. Make It the Course Homepage
- Click Home in the course navigation.
- On the right-hand side, click Choose Home Page.
- In the pop-up window, select Pages Front Page.
- Click Save.
I've imported the 'Module Information', 'Module Contacts', and 'Assessment Information' pages from a previous year's course. However, the homepage links are now broken. How can I fix this?
If you have imported the Module Information, Module Contacts, and Assessment Information pages into your Canvas course, please be aware that this action will break the existing links on the homepage. These buttons are originally mapped to the corresponding pages within the course template, and importing new versions will disrupt those connections.
To resolve this issue, you will need to manually update the homepage buttons so that they link to the newly imported pages. The following instructions outline the steps required to amend these links and ensure your homepage functions as intended.
To update the hyperlink associated with a button on your Canvas course homepage, please follow the steps outlined below:
-
Navigate to the Homepage
Access your course homepage within Canvas. -
Select ‘Edit’
In the top-right corner of the homepage, click the Edit button to enter editing mode. -
Highlight the Button Text
Locate the button whose link you wish to amend. Highlight the text within the button to activate editing options. -
Open the Image Options
Select the picture icon from the toolbar above the editing area. This icon typically resembles a small landscape image. -
Choose ‘Course Images’
From the dropdown menu, select Course Images to open the image and link selection panel. -
Access the Links Panel
Within the panel that appears, use the dropdown menu to switch to the Links tab. -
Select the Appropriate Page
Browse the list or use the search function to locate the page containing the updated contact details. Click on the desired page to apply the new link. -
Save Your Changes
Once the new link has been added, scroll to the bottom of the page and select Save to confirm and apply your changes.
I've made a mistake on a page - Using page history to revert to a previous version
If you've made an error while editing your Canvas homepage, there's no need to worry. Canvas provides a version history feature that allows you to restore a previous version of the page quickly and easily. This ensures that you can revert to an earlier layout or content without having to rebuild it from scratch.
What is Page History?
Page History in Canvas lets you:
- See who edited a page, and when.
- View previous versions of the page.
- Restore an earlier version if needed.
How to Access Page History
- Select the page you want to review.
- Click the Options icon (three dots) in the top-right corner.
- Choose View Page History.
The Page History Menu
- A list of revisions, each showing the date, time, and author.
- You can click on a revision to preview it.
- If needed, click Restore this revision to revert the page to that version.
Homepage Redesign Explained: What’s New for 2025/26
Following consultations with student focus groups and the analysis of survey data from both students and staff, we are pleased to announce forthcoming updates to the Canvas Blueprint Homepages. These modifications are designed to enhance its navigability, personalisation, and overall usability.
Homepage Improvements
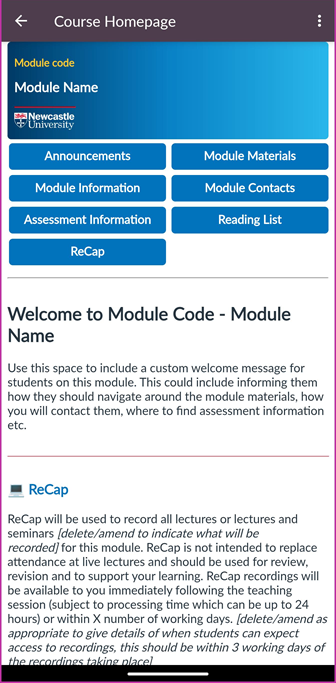
Designed to Work on More Devices
Based on insights from Instructure, the makers of Canvas, we have learned that many of our students use the Canvas mobile application on Android and Apple devices. To enhance their experience, we have redesigned the interface to be more effective across various devices, especially mobile ones.
Button Based Navigation
One significant change is the replacement of the tiled image links at the bottom of the homepage with a new button-based approach. These buttons are now neatly displayed at the top of the screen, providing students with quick access to key links. This redesign not only improves navigation by reducing the need to scroll to find important links but also enhances performance.
The slow-loading images have been replaced with faster-loading buttons, which is particularly beneficial for students using Canvas on low data connections, such as mobile networks.
These new buttons are designed to be fully responsive, ensuring they display and align perfectly across all devices and screen sizes. Whether you're using a smartphone, tablet, or desktop, the buttons will adapt seamlessly to provide a consistent and user-friendly experience.
View in Canvas Desktop

View in Canvas Mobile Application

New Banner Image - Consistency Across All Courses
We have created a consistent banner image to be used across all courses. This banner will be personalised with the title of the school the module belongs to, but maintaining the same design provides a level of consistency for students accessing courses. Students have told us in focus groups about the importance of a consistent look and design, highlighting how it helps them feel more comfortable and familiar with their course environment.

New Homepage Navigation Links

After consulting with student focus groups about Canvas course design, we identified key links and resources. We asked students what they accessed most frequently and what they considered most important. These insights helped shape the design of the new navigation links on both the homepage.
Here is the rationale behind the homepage navigation choice. This is based on insights from student focus groups and best practice guidance (e.g. Canvas Baseline):
Announcements
Canvas Announcements are a key communication tool within your courses. While they are displayed on the homepage in the desktop view of Canvas, they are not visible in the Canvas mobile application. To ensure quick access to announcements, we've added a new button on the homepage.
To learn more about Canvas Announcements and how to use them in your course, please visit the Canvas Announcements.
Using Canvas Announcements in your courses help with meeting the "Beyond the Baseline" standard, as laid out in the Canvas Baseline guidance.
Modules Materials
From our focus groups, students informed us that Canvas Modules are widely accessed. They are used in courses for storing and organising teaching content. Given the importance of Canvas Modules, the "Module Materials" link from previous Canvas designs will remain unchanged.
To learn more about Canvas Modules and how you can use them in your courses.
Using Modules in Canvas to create an easily navigable course structure, assists with making learning materials easily found help with meeting the Canvas Baseline requirements (Baseline Requirement #5).
Modules Information
Important module information, such as credit weighting, learning outcomes, and a summary of teaching activities, should be easy to find and understand within the Canvas course. This information can be provided either via a module handbook or by linking to the syllabus section of the Canvas course. Providing this information upfront helps students know what is expected, how to seek assistance, and how their progress will be evaluated.
It promotes transparency and empowers students to engage actively in their learning journey.
Making important module information easily accessible is a Canvas Baseline requirement (Baseline Requirement #2).
Modules Contacts
Key module contact information, including details for teaching staff, should be easy to find within the Canvas course. This accessibility allows students to easily reach out with questions, concerns, or for additional support, promoting a collaborative and interactive learning environment. It enables students to seek clarifications, engage in meaningful discussions, and receive timely feedback on their progress. Immediate access to key staff contacts helps students feel supported and valued, fostering a sense of belonging within the academic community.
Making module contact information should be easily accessible is a Canvas Baseline requirement (Baseline Requirement #3).
Assessment Information
Assessment information should be clear and easily accessible, including instructions, deadlines, weighting, rubrics or marking schemes, and feedback availability. Students have reported in focus groups how important easily accessible assessment information is. This clarity ensures students understand the expectations, requirements, and evaluation criteria for each task. It also aids effective time management by providing clear deadlines and weighting information, allowing students to prioritise their efforts and avoid last-minute rushes. Additionally, accessible rubrics or marking schemes enable students to align their work with desired standards and make targeted improvements.
Clear and easily accessible assessment information is a Canvas Baseline requirement (Baseline Requirement #7).
Reading List
By providing a Course Reading List on Canvas, instructors enable students to conveniently access and engage with the necessary readings via a direct link. Students have stated in focus groups that they use this function regularly. This helps students stay organised, plan their study time effectively, and engage in critical analysis and discussions related to the course materials.
Using Modules in Canvas to create an easily navigable course structure is a Canvas Baseline requirement (Baseline Requirement #5).
Recap
Students often use Canvas to access lecture recordings. Recognising the importance of these resources, we've made it easier to find them. We've added a new section on the homepage explaining how ReCap is used in the course and detailing any alternative resources available when ReCaps aren't provided. Additionally, we've added a new ReCap button on the homepage and moved the ReCap link higher in the course navigation order for better accessibility on mobile devices.
Offering ReCap recordings significantly benefits students, especially those for whom English is not their first language, and those with Student Support Plans (SSPs). Additionally, providing content in multiple formats, such as captioned lectures, ensures that all students can access and engage with the material in ways that best suit their needs.
New School Links Section
A new school links section has been created to allow schools to add custom links to resources that would be useful to their students. These links could include specific school policies, Canvas communities, or other valuable information.
Unlike the previous Navigation Tiles, these links are easily customisable using the Canvas Rich Content Editor, requiring no knowledge of HTML.

Useful Resources Links
A new Useful Links section has been created to enable you to add custom links to resources that will benefit your students. We have included some standard links to essential resources, such as the How to Use Canvas Course, the Academic Skills Kit Website, and the Artificial Intelligence and Your Learning Website. To maintain consistency across Canvas courses, these links should be preserved, and any additional links should be added below them.
Unlike the previous Navigation Tiles, these links are easily customisable using the Canvas Rich Content Editor, requiring no HTML knowledge.

School Contact Details Footer
We have included a footer with contact details for your school office, providing students with quick and easy access to important contact information. This footer ensures that students can effortlessly reach out for assistance or inquiries, enhancing their overall experience and support.